更新了吴健雄院队和健雄杯的网站
Feb 24, 2021
没球踢好憋。。庆祝吴院2020新生杯队史首夺冠,手填了大量吴院院队和健雄杯数据,并且大幅更新了生成器系统 我是无聊本人。。

shrekshao.com
Jan 1, 2021
我想赞助东大吴院足球队球衣胸前广告,就买了个域名简单搞了个游戏工作室的网页先。

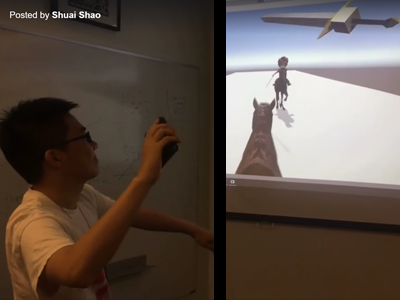
Encounter Game Dev Progress Video MS2
Oct 20, 2020
I’m too lazy to translate the subtitles this time. 直接去B站看吧。年更了游戏的进度视频02

Encounter Game Dev Progress Video MS1
May 28, 2019
Our game project that get started for quite long has finally released … a developing progress video. We are serious about this one and want to get it polished, finished, and published. Check the video! Working together wih Huai.

Dual Depth Peeling Implementation in WebGL
Oct 17, 2018
An blog talking about my experience on implementing OIT with dual depth peeling in WebGL in my fulltime job. I also contribute an example to Tarek’s WebGL 2 examples.

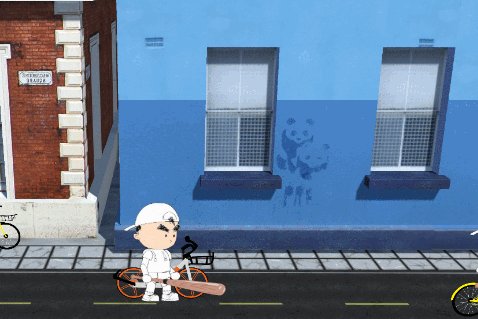
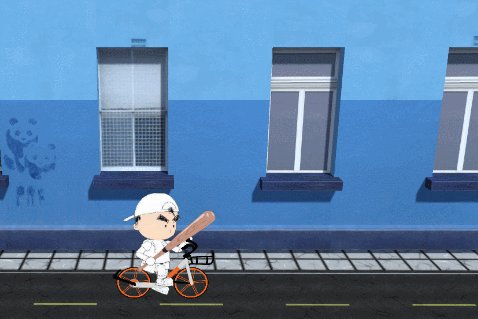
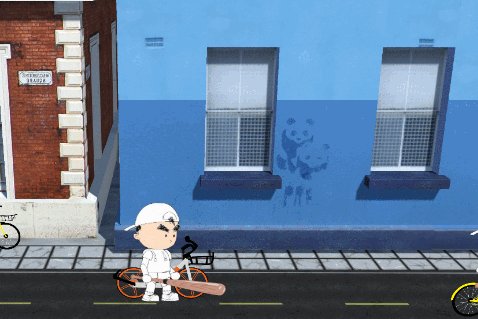
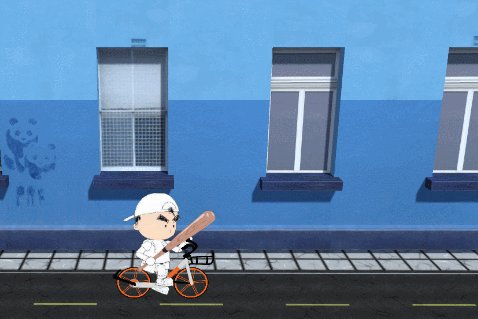
Sharedbikebattle Ms1
Jul 6, 2017
I’m really interested in flooded shared bike in China. Started to make a game on this topic.

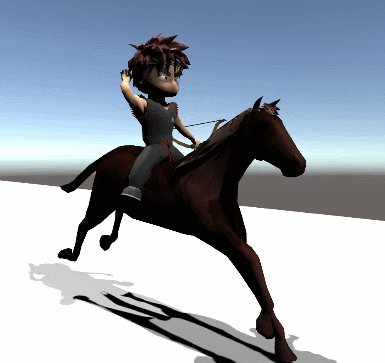
Vrmb Ms3
Apr 12, 2017
Port the HFT version to Daydream VR version and installed on my newly bought Google Pixel XL phone. I felt I’m acuqiring the true happiness when working on personal projects meanwhile totally ignoring the school homework deadline lol.

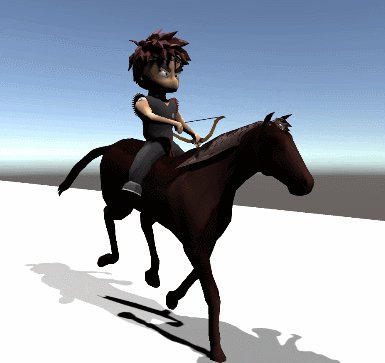
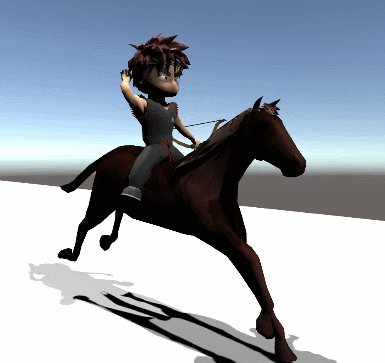
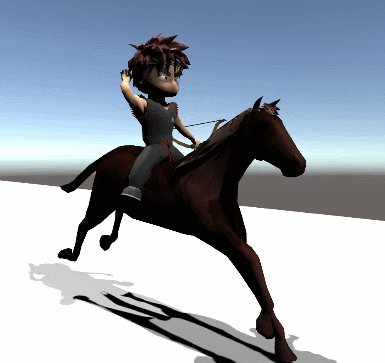
Vrmb Ms2
Apr 1, 2017
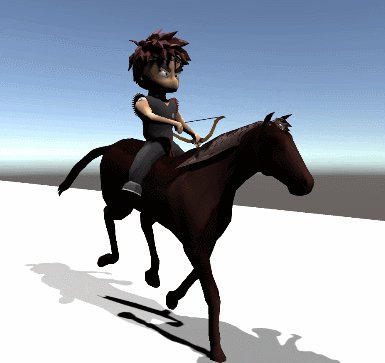
I made an archer animation. The bow and arrow are switchable game object. I also made a sword trail effect by dynamically generating meshes along the sword swinging track.

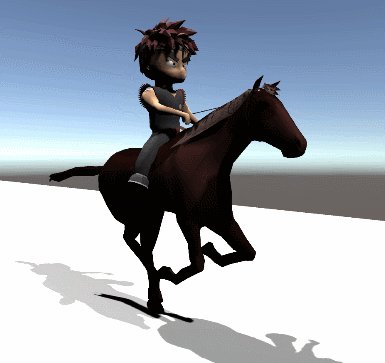
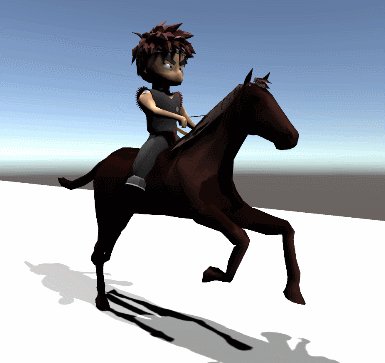
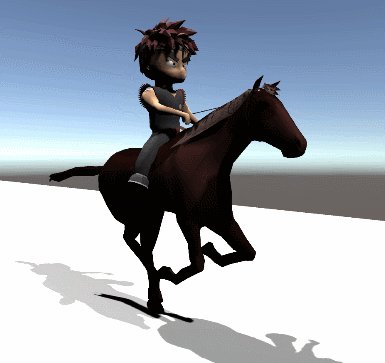
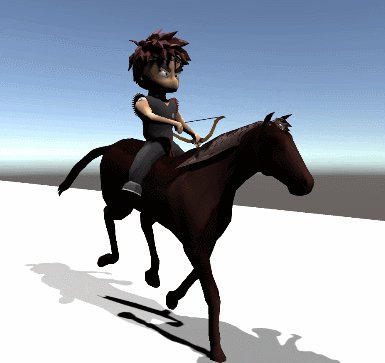
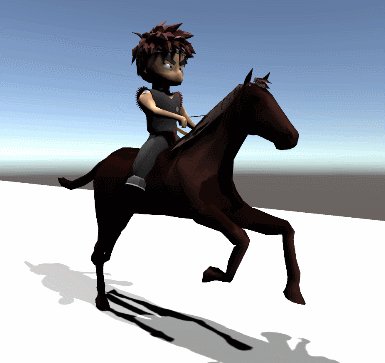
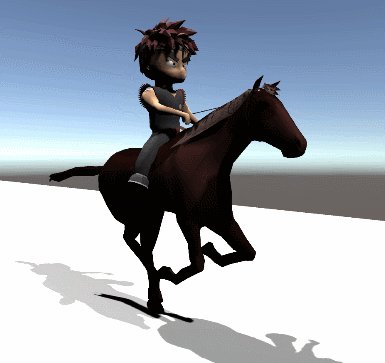
Vrmb Ms1
Feb 27, 2017
3d artists in great demand… This is a minimal prototype for a game i want to polish and finally publish as a google daydream vr game on mobile and hft controller (smart phone) on PC. Any 3d art expert interested in working on this together? We’ve got a lot of add-on features on the todo list.
WebGL 2 Basics Blog 1 with Eric Haines
Sep 30, 2016
This is a tehnical blog co-authored with Eric Haines, introducing some basics about moving a WebGL 1 program to WebGL 2, posted on Eric’s Real-Time Rendering Blog.
Being a person with very limited experience with writing an engine, I feel great pressure to write such a blog. But meanwhile being a shameless glory seeker, and treating this as a great opportunity to work with Eric, I give it a try. Hope you find it useful. And Great Thanks to all the authors I take a reference from.

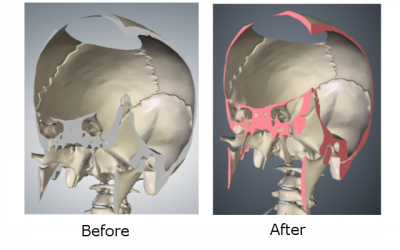
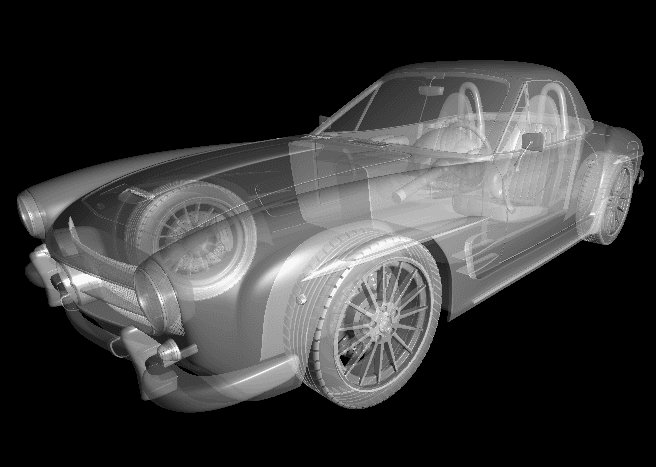
BioDigital Summer Intern Review 3 - Cross Section
Aug 27, 2016
Cross section is a feature that can be very useful and heavily used in WebGL app for medical and architecture usage.
Basically it’s when given a set of clipping planes, we should clip the geometries that fall outside of the clipping planes, and draw the clipping caps. In addition, we would prefer a dynamic real-time solution which doesn’t need any predefined knowledge of the geometries.
BioDigital Summer Intern Review 2 - Camera tricks - Mouse Orbiting issue
Aug 26, 2016
Continuing our last blog, we are looking at some other issue of camera in WebGL apps with a display stage style scene.
Another common camera issue in these apps is that after we pan the camera, orbiting becames kind of weird. This is because we orbit camera around its look at position, and now look at position is not centered at the object anymore. Lacking of other referencing scene objects (like terrain, walls), the orbiting seems to us like floating in the air doesn’t follow control nicely.
BioDigital Summer Intern Review 1 - Camera tricks - Cylindrical coordinates
Aug 26, 2016
I’ve literally spent my whole summer vacation at BioDigital for a complete 3-month internship. At this time I would like to make a review and introduce some tricks that may be generally useful in WebGL app development. In this first review, I will introduce some tricks that can help make the camera behaves more user-friendly for a display-stage style 3D app.
VSCode Typings and Intellisense: Dummy Learning VS-Code 1
Jun 20, 2016
Updated on Jun 20 2016 for 1.0 typings and 1.x.x VS Code
I try to bring code intellisense to visual studio code for three.js today. The process is also suitable for other packages.
VSCode Useful shortcuts and tricks: Dummy Learning VS-Code 0
Jun 20, 2016
As a dumb programmer, I am always hoping that I can become one of those geeky and experienced programmers who type rapidly and barely leave their hands from the keyboard when typing in a text editor. Learning more about a text editor sometimes save you a great ammount of time. Although there’s always a way to detailed documents, I would still appreciate a simple straightforward chi-chi for tricks of using text editors. It doesn’t have to be too advanced which including every trivial tricks or introduce all sorts of customizable plugins, but can still be very useful especially for a newbie to start rolling with the text editors.
That’s why I have this blog series about tricks of using text editors, VS Code as the selection, for it is totally free and doesn’t need many plugins to start with. JavaScript will be the main language that we are writing.
This first blog will start with some very basic but useful tricks.

Nyc Webgl Developer Meetup
Apr 26, 2016
Thanks to Tarek’s invitation, we came to the NYC WebGL developer meetup at BioDigital to talk about our WebGL 2 Samples Pack.
People here are not like those in Khronos meetup in SF. Many of them are not advanced WebGL programmers but treating 3D programming as a hobby.

Webgl2 Khronos Talk
Mar 28, 2016
I gave a talk on our WebGL 2 samples pack at Khronos GDC event in San Fransico with Trung.
I met Ken, Brandon, Mo and a lot of senior engineers from the industry who have helped our project. Also I met some great Penn CGGT alumini.
It was a great week at GDC.
Multiple Fbo Render Issue
Feb 3, 2016
I met this problem when writing glsl_centroid sample in WebGL2 Samples Pack.
TODO

Encounter Game Dev Progress Video MS2
Oct 20, 2020
I’m too lazy to translate the subtitles this time. 直接去B站看吧。年更了游戏的进度视频02

Encounter Game Dev Progress Video MS1
May 28, 2019
Our game project that get started for quite long has finally released … a developing progress video. We are serious about this one and want to get it polished, finished, and published. Check the video! Working together wih Huai.

LD43 Game: SpaceCrafter
Dec 3, 2018
LD 43 Game. Customize ship with equipments from your opponent and fight. Focused on getting good visual quality this time with (overused hhhh) blooming and PBR from SD. Worked with Huai boqun (Model) and Liu nianze (BGM)

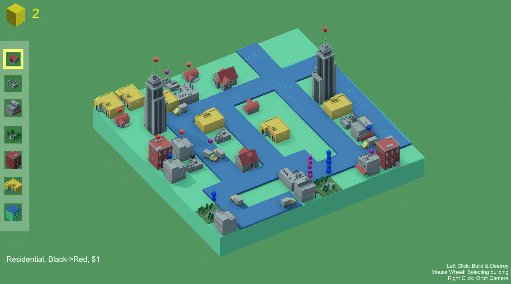
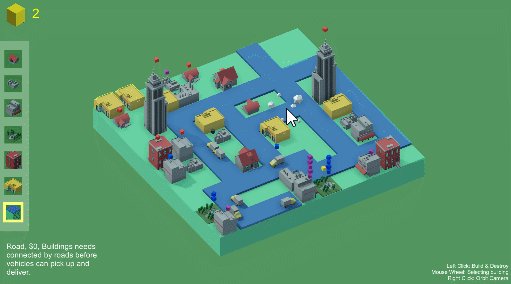
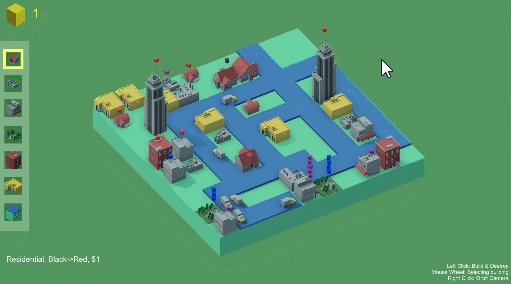
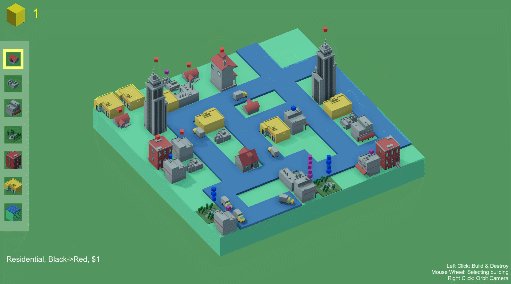
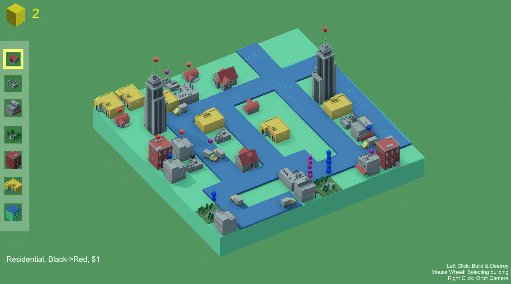
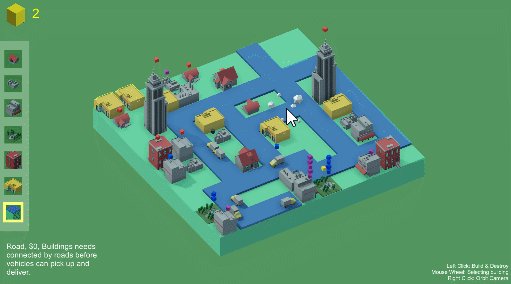
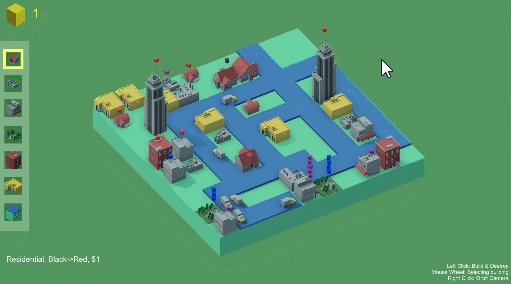
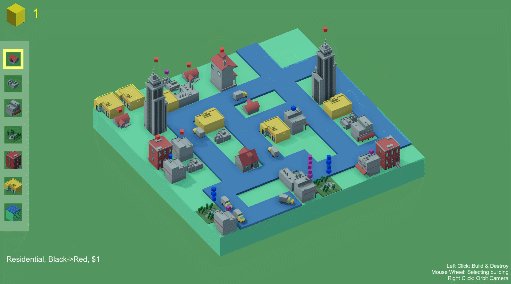
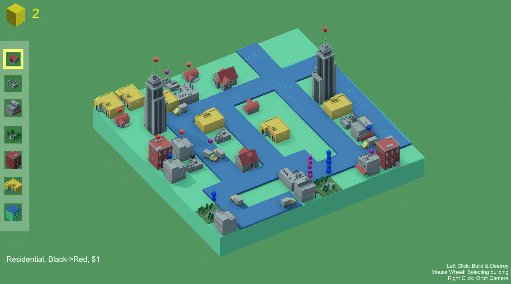
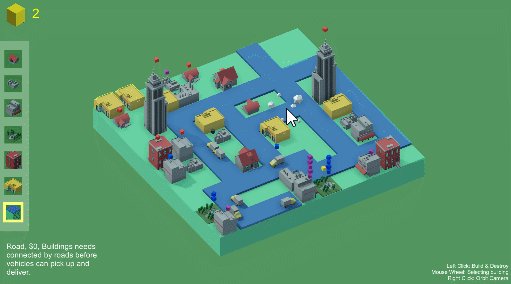
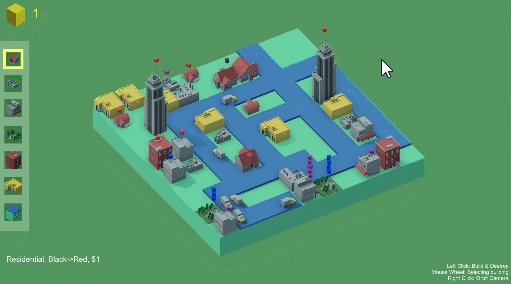
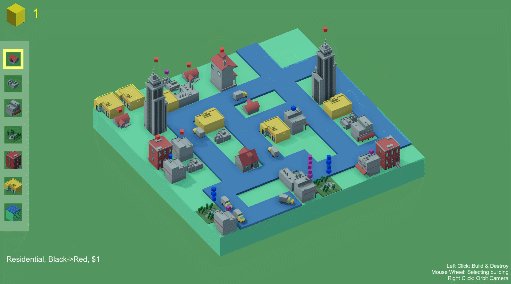
LD42 Game: City 2048
Aug 10, 2018
LD 42 Game. A little sim and strategy game. Worked with Huai boqun who is an architect designer functioning as 3d artist here. We also cooperate on a long-run game during our sparetime.

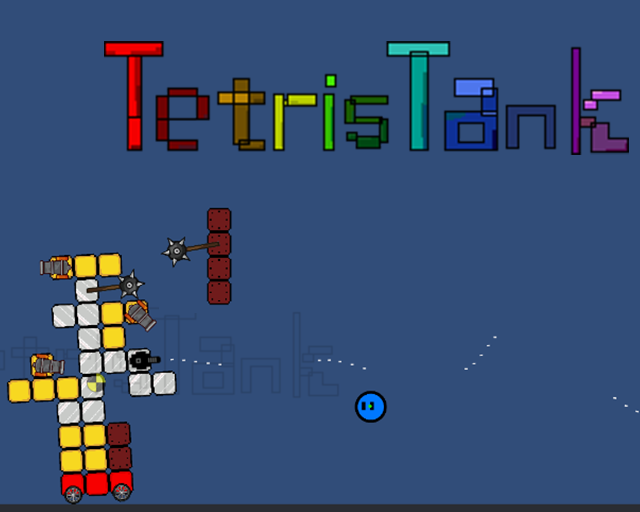
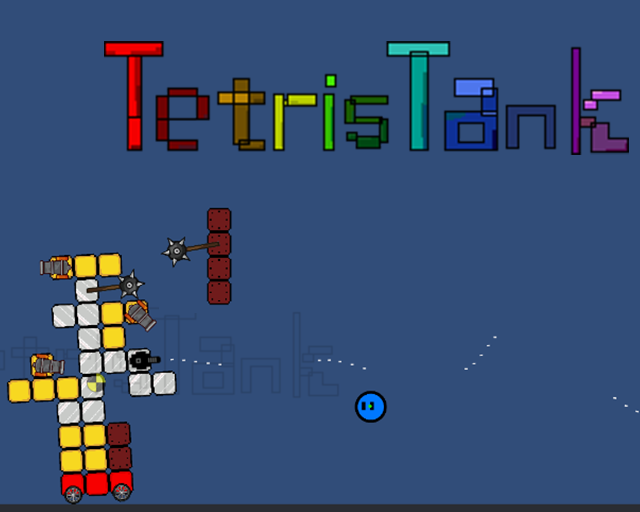
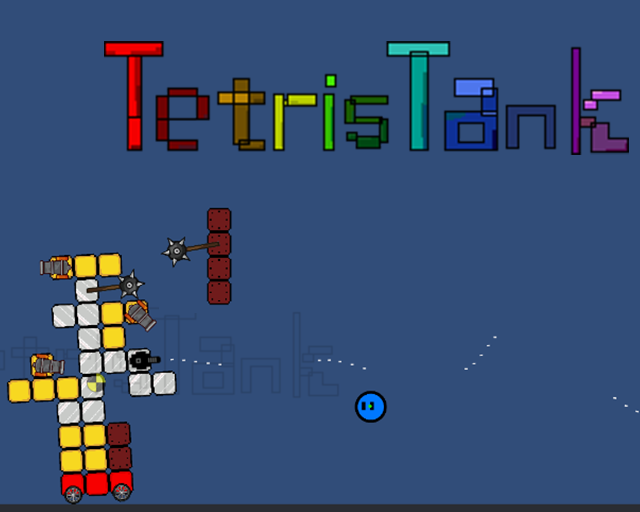
Tetris Tank - A Ludum Dare 40 game
Dec 3, 2017
A Ludum Dare 40 Compo game made in 48 hrs.
A Composition of Tetris + Besiege + Tower defense.

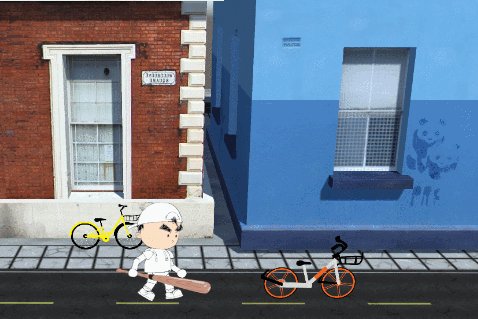
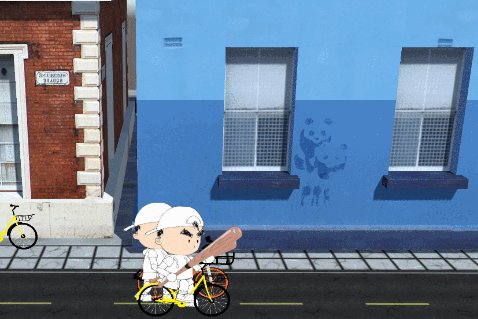
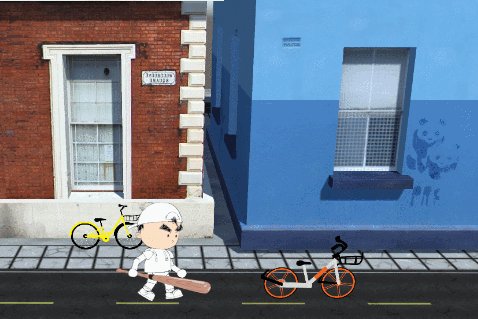
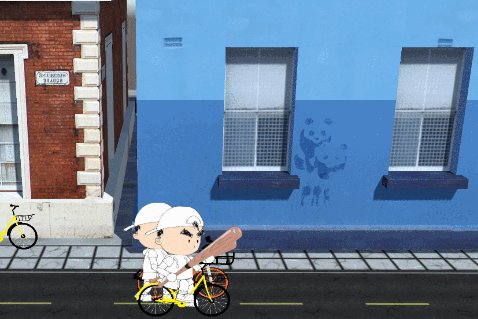
Sharedbikebattle Ms1
Jul 6, 2017
I’m really interested in flooded shared bike in China. Started to make a game on this topic.

Alchemist Issac
Jun 20, 2017
A CiGA 2017 Game! Will Issac become an alchemist or a physicist? Will the history go to a totally different timeline? It all depends on this apple tree.
Happyfuntimes is used agian! with QR code.
My teamates are above awesome this time. We finally won the first place of all games at CiGA 2017 Jam! Congrats! A great contribution from my game dev veteran teammates.

Vrmb Ms3
Apr 12, 2017
Port the HFT version to Daydream VR version and installed on my newly bought Google Pixel XL phone. I felt I’m acuqiring the true happiness when working on personal projects meanwhile totally ignoring the school homework deadline lol.

Vrmb Ms2
Apr 1, 2017
I made an archer animation. The bow and arrow are switchable game object. I also made a sword trail effect by dynamically generating meshes along the sword swinging track.

Vrmb Ms1
Feb 27, 2017
3d artists in great demand… This is a minimal prototype for a game i want to polish and finally publish as a google daydream vr game on mobile and hft controller (smart phone) on PC. Any 3d art expert interested in working on this together? We’ve got a lot of add-on features on the todo list.

CrabNab
Jan 22, 2017
A GGJ 17 game! The game has two versions: controller and HappyFunTimes (mobile phone controller).
It was a great time working with a fresh team! We got coders, artists, and even a composer!

The Invincible Three
Apr 3, 2016
PennPlay 2016 with Kai and Ryan! A danmuku game with meme style comics and control Geroge Washington to fight against Soviet, with Time scale and bullet rewind.

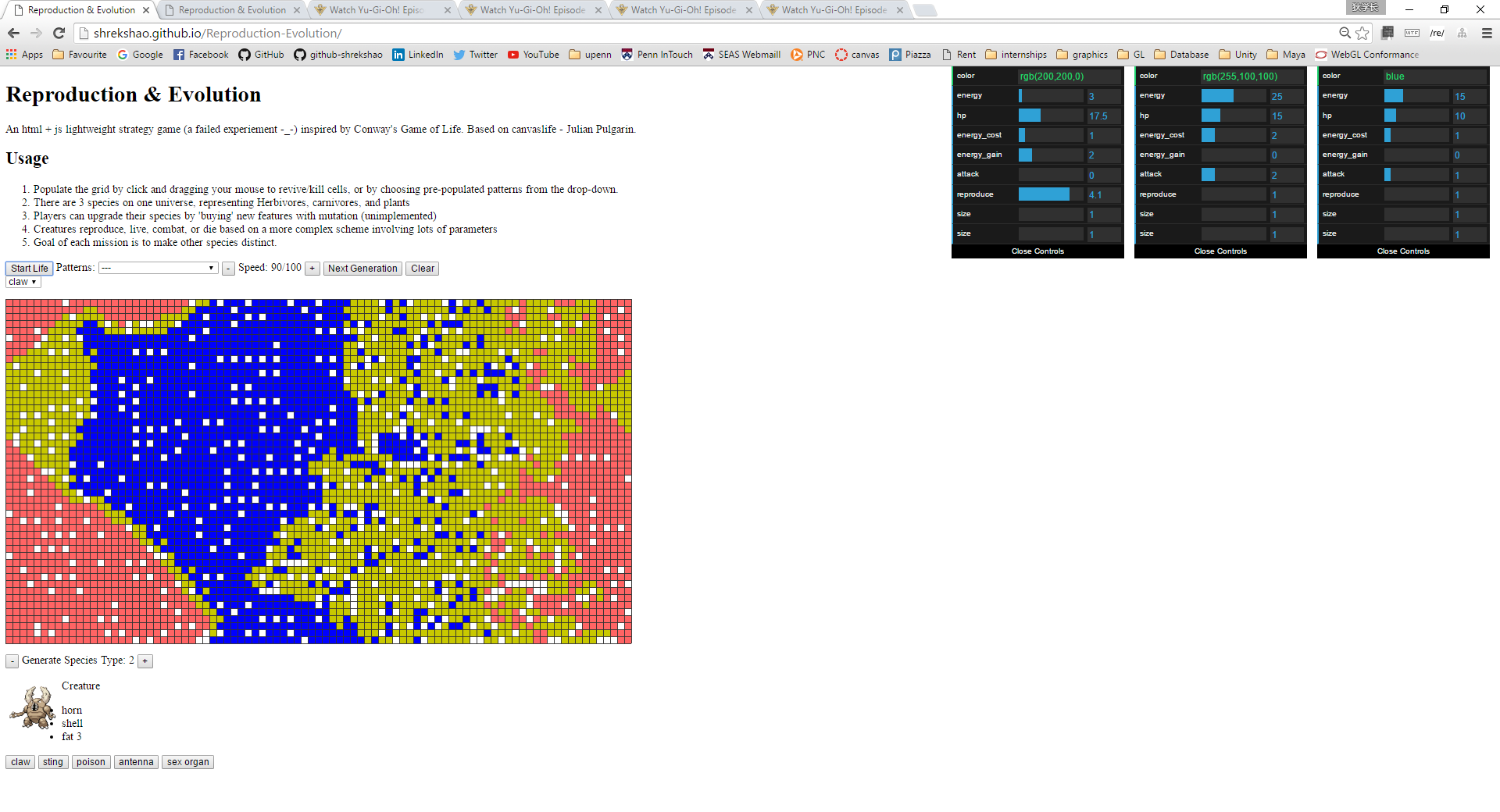
Evolution
Apr 3, 2016
PennPlay 2016 with Kai and Ryan! An html + js lightweight strategy game (an experiement -_-) inspired by Conway’s Game of Life. Based on canvaslife - Julian Pulgarin. Players can evolve their species by upgrading them with claws, stings, fat, poison, etc… by spending gene mutation. Vairous attributes will affect the reproduce, live, competition and prey. You can develop your species in the track of a herbivore, a carnivore, or plants that live on self generated energy!

Drag n Sword U3D Game
Mar 3, 2016
Drag n Sword is a Chinese martial fighting game with non standard control scheme in Unity3D.
The most attracting feature is that the player control how its character swing and stab sword by click and drag mouse to draw certain pattern.
Thanks great teammates Liang Peng and Zimeng Yang!

MechEmpire-Clash at PennApps XII
Sep 4, 2015
MechEmpire-Clash is a multiplayer 3d shooting game, players can join the game and control their robots either
with their mobile device (with support of EA pathfinder API), or with classical mouse and keyboard.
The ideas, models, and game background are adapted from MechEmpire. Basically I want to make this game an extension of MechEmpire
Series, which can include AI agents programmed by contestants in the future. I hope this game together with MechEmpire
can be continuously developed and help people learn programming happily.
winner of EA Pathfinders: Players’ Choice Award at PennApps XII.

MechEmpire 机甲帝国
Jun 8, 2015
MechEmpire is an AI agent programming game, consisting of a Game Core, 2D(Flash)/3D(Unity) Game Renderers, a Website with an Arena System, and Models and Designs of the mechs. Comparing to other programming games, it focuses more on playability and game experience. A large variety of weapons and engines are available for different types of tatics, which brings a lot of fun to the programming game.
I created MechEmpire from scratch in 2013. So far I have met some great teammates and we have succeed holding two Competition Seasons, attracting students from Southeast University, UCLA, The University of Electronic Science and Technology of China, and etc. MechEmpire has also been working as a registered SRTP competition in SEU. It is the greatest time of my undergraduates working with these guys.

100 Floors AIR Game
Feb 20, 2013
An adobe AIR web and mobile game. The interesting part is that I designed a variety of items and add a monster chasing mode to this classic Man Down games.

Heroes Gathering
Aug 20, 2012
Hero Gathering (英雄集结号) is a project for the programming and algorithm class when I was freshman. Because of this,
to bring in as many technical elements as possible regardless if it’s suitable (ODBC, Win32, flash, …), it turns to
have a really wired structure and very hard to distribute.
The game idea itself is not bad though. Players gather
heroes like pokemons, and the turnbased battle has a special system similar to rock-paper-scissor which makes it possible
for zeros beat heroes. Even in 2015, I still spent a whole day just playing this game -_-!.

108 Heroes
Jan 30, 2012
108 Heroes (水浒英雄传) is an Adobe Flash ARPG game I made when I was a freshman. The code is in outdated AS 2, and is very ugly. But the game itself is fun. As a fan of Water Margin (水浒传), I brought all the 108 heroes into the game. Each of them has an appearance(only finish drawing about 50% of them, haha) and a different weapon. Players will recruit other heroes, buy gangs and horses, and fight with other factions to capture more mountain camps.

Encounter Game Dev Progress Video MS2
Oct 20, 2020
I’m too lazy to translate the subtitles this time. 直接去B站看吧。年更了游戏的进度视频02

Encounter Game Dev Progress Video MS1
May 28, 2019
Our game project that get started for quite long has finally released … a developing progress video. We are serious about this one and want to get it polished, finished, and published. Check the video! Working together wih Huai.

LD43 Game: SpaceCrafter
Dec 3, 2018
LD 43 Game. Customize ship with equipments from your opponent and fight. Focused on getting good visual quality this time with (overused hhhh) blooming and PBR from SD. Worked with Huai boqun (Model) and Liu nianze (BGM)

LD42 Game: City 2048
Aug 10, 2018
LD 42 Game. A little sim and strategy game. Worked with Huai boqun who is an architect designer functioning as 3d artist here. We also cooperate on a long-run game during our sparetime.

Tetris Tank - A Ludum Dare 40 game
Dec 3, 2017
A Ludum Dare 40 Compo game made in 48 hrs.
A Composition of Tetris + Besiege + Tower defense.

Sharedbikebattle Ms1
Jul 6, 2017
I’m really interested in flooded shared bike in China. Started to make a game on this topic.

Alchemist Issac
Jun 20, 2017
A CiGA 2017 Game! Will Issac become an alchemist or a physicist? Will the history go to a totally different timeline? It all depends on this apple tree.
Happyfuntimes is used agian! with QR code.
My teamates are above awesome this time. We finally won the first place of all games at CiGA 2017 Jam! Congrats! A great contribution from my game dev veteran teammates.

Vrmb Ms3
Apr 12, 2017
Port the HFT version to Daydream VR version and installed on my newly bought Google Pixel XL phone. I felt I’m acuqiring the true happiness when working on personal projects meanwhile totally ignoring the school homework deadline lol.

Vrmb Ms2
Apr 1, 2017
I made an archer animation. The bow and arrow are switchable game object. I also made a sword trail effect by dynamically generating meshes along the sword swinging track.

Vrmb Ms1
Feb 27, 2017
3d artists in great demand… This is a minimal prototype for a game i want to polish and finally publish as a google daydream vr game on mobile and hft controller (smart phone) on PC. Any 3d art expert interested in working on this together? We’ve got a lot of add-on features on the todo list.

CrabNab
Jan 22, 2017
A GGJ 17 game! The game has two versions: controller and HappyFunTimes (mobile phone controller).
It was a great time working with a fresh team! We got coders, artists, and even a composer!

Drag n Sword U3D Game
Mar 3, 2016
Drag n Sword is a Chinese martial fighting game with non standard control scheme in Unity3D.
The most attracting feature is that the player control how its character swing and stab sword by click and drag mouse to draw certain pattern.
Thanks great teammates Liang Peng and Zimeng Yang!

MechEmpire-Clash at PennApps XII
Sep 4, 2015
MechEmpire-Clash is a multiplayer 3d shooting game, players can join the game and control their robots either
with their mobile device (with support of EA pathfinder API), or with classical mouse and keyboard.
The ideas, models, and game background are adapted from MechEmpire. Basically I want to make this game an extension of MechEmpire
Series, which can include AI agents programmed by contestants in the future. I hope this game together with MechEmpire
can be continuously developed and help people learn programming happily.
winner of EA Pathfinders: Players’ Choice Award at PennApps XII.

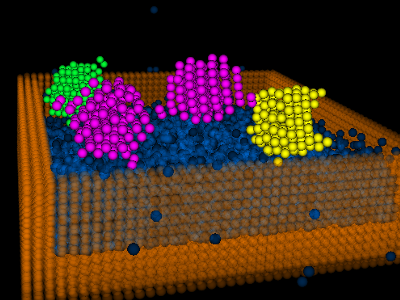
Unified Particle Simulation in CUDA
Dec 7, 2015
A realtime particle simulation engine implemented with CUDA. The engine includes basic particle sampling, rigid body and fluid (liquid) interaction simulations.
Thanks great teammates Stonebird (Tongbo Sui)!

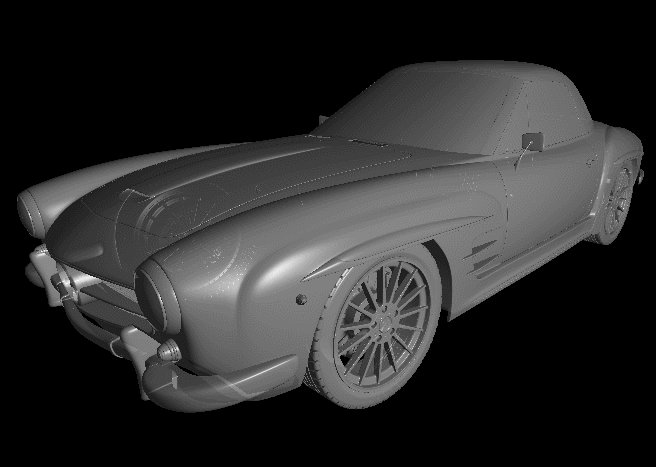
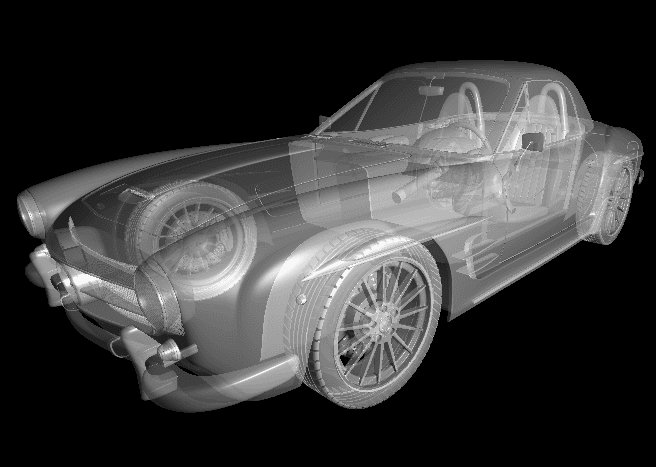
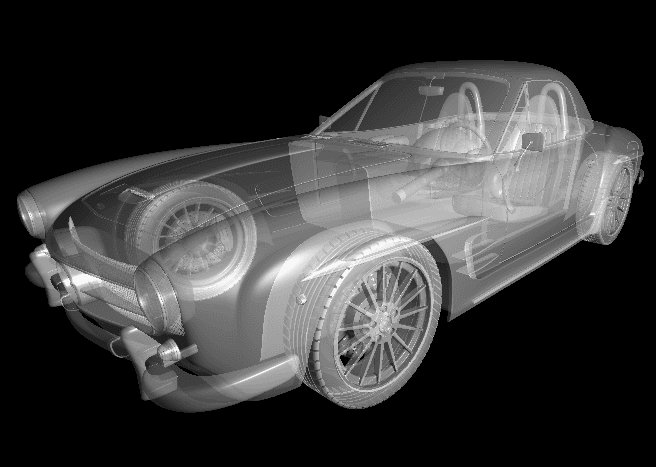
CUDA Rasterizer
Oct 10, 2015
Projects from CIS 565 GPU Programming and Architecture at UPenn. Thanks Patrick Cozzi and Kai Ninomiya for having this awesome course!

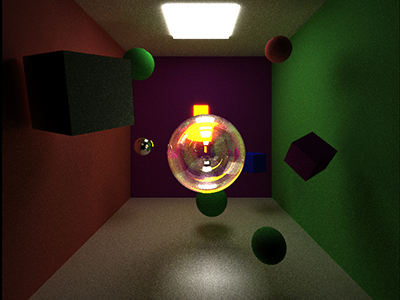
CUDA Path Tracer
Sep 29, 2015
Projects from CIS 565 GPU Programming and Architecture at UPenn. Thanks Patrick Cozzi and Kai Ninomiya for having this awesome course!

Magic poser Webapp Lite
Jan 10, 2019
My first shipping project working with Magic Poser team! WebAssembly is pretty amazing.

Dual Depth Peeling Implementation in WebGL
Oct 17, 2018
An blog talking about my experience on implementing OIT with dual depth peeling in WebGL in my fulltime job. I also contribute an example to Tarek’s WebGL 2 examples.
glTF Avatar in Three.js
Mar 15, 2018
I implement the glTF Avatar System in Three.js, with some improvement. It can also merge export the avatar as a single glb file, and loaded by any engine supporting glTF. I post it to Facebook 3D post as an example. A website as a sharing platform of skeleton and skin files is also under construction as a 肥宅快乐工程
glAvatar Demo
Oct 19, 2017
An potential glTF extension attempt of dynamic 3D avatar. Hopefully will turn this into an open source virtual online community someday. (Something like The9 a long time ago when the internet is still in Web 1.0)

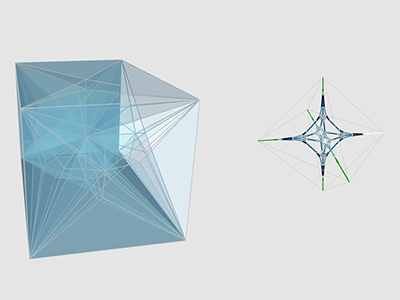
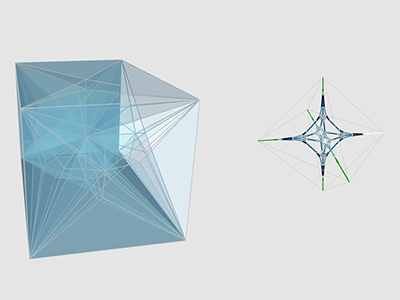
Polyhedron3D
Feb 14, 2017
A Web 3D interactive structural design tools based on reciprocal polyhedral diagrams developed for Polyhedral Structures Lab at PennDesign. It is still in development.

Particle Di
Dec 28, 2016
A fast iterated particle simulation web app that you’ve seen at the welcom page. Inspired by (plagiarized from) Nop. This one only supports static mesh… But a lot of fun. More fun with Wallpaper engine.

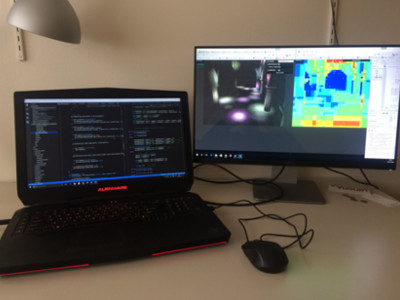
WebGL Tiled Forward Plus Renderer
Nov 2, 2016
WebGL Tiled Forward Plus Renderer with GPU light culling and glTF model. I did it for CIS565 Proj Base code first, but it ends up with my own project.

glTF Emoji/Meme Render Plugin
Sep 11, 2016
glTF 3D Emoji Renderer plugin can render 3D interactive glTF Emoji model in the browser canvas,
which can add a lot of fun to your forum, blog, etc.
A project at PennApps XIV!
Thanks great teammates WindyDarian (Ruoyu Fan), AngryWaterMelon (Zhi Xu), and Troy (Chuang Lan) !

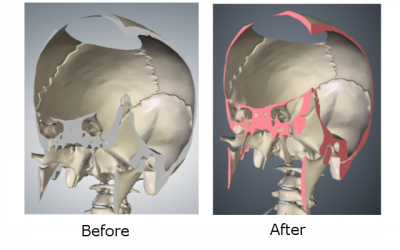
BioDigital Summer Intern Review 3 - Cross Section
Aug 27, 2016
Cross section is a feature that can be very useful and heavily used in WebGL app for medical and architecture usage.
Basically it’s when given a set of clipping planes, we should clip the geometries that fall outside of the clipping planes, and draw the clipping caps. In addition, we would prefer a dynamic real-time solution which doesn’t need any predefined knowledge of the geometries.
BioDigital Summer Intern Review 2 - Camera tricks - Mouse Orbiting issue
Aug 26, 2016
Continuing our last blog, we are looking at some other issue of camera in WebGL apps with a display stage style scene.
Another common camera issue in these apps is that after we pan the camera, orbiting becames kind of weird. This is because we orbit camera around its look at position, and now look at position is not centered at the object anymore. Lacking of other referencing scene objects (like terrain, walls), the orbiting seems to us like floating in the air doesn’t follow control nicely.
BioDigital Summer Intern Review 1 - Camera tricks - Cylindrical coordinates
Aug 26, 2016
I’ve literally spent my whole summer vacation at BioDigital for a complete 3-month internship. At this time I would like to make a review and introduce some tricks that may be generally useful in WebGL app development. In this first review, I will introduce some tricks that can help make the camera behaves more user-friendly for a display-stage style 3D app.

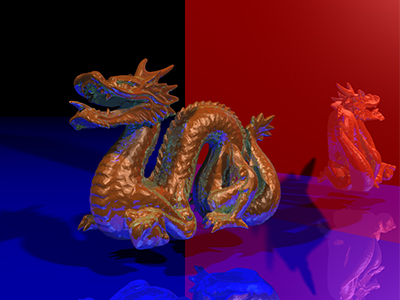
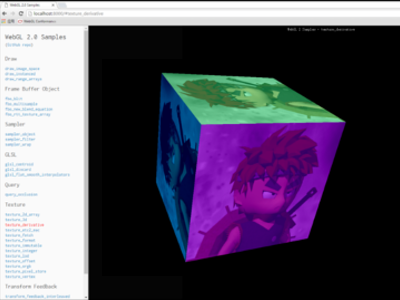
WebGL 2 Samples Pack
Mar 2, 2016
Short and easy to understand samples demonstrating WebGL 2 features.
My first entry-level open source project.
Thanks Trung Le for working together!
Thanks Patrick Cozzi for advising!

WebGL Deferred Shader
Oct 20, 2015
Projects from CIS 565 GPU Programming and Architecture at UPenn. Thanks Patrick Cozzi and Kai Ninomiya for having this awesome course!
WebGL 2 Basics Blog 1 with Eric Haines
Sep 30, 2016
This is a tehnical blog co-authored with Eric Haines, introducing some basics about moving a WebGL 1 program to WebGL 2, posted on Eric’s Real-Time Rendering Blog.
Being a person with very limited experience with writing an engine, I feel great pressure to write such a blog. But meanwhile being a shameless glory seeker, and treating this as a great opportunity to work with Eric, I give it a try. Hope you find it useful. And Great Thanks to all the authors I take a reference from.

Nyc Webgl Developer Meetup
Apr 26, 2016
Thanks to Tarek’s invitation, we came to the NYC WebGL developer meetup at BioDigital to talk about our WebGL 2 Samples Pack.
People here are not like those in Khronos meetup in SF. Many of them are not advanced WebGL programmers but treating 3D programming as a hobby.

Webgl2 Khronos Talk
Mar 28, 2016
I gave a talk on our WebGL 2 samples pack at Khronos GDC event in San Fransico with Trung.
I met Ken, Brandon, Mo and a lot of senior engineers from the industry who have helped our project. Also I met some great Penn CGGT alumini.
It was a great week at GDC.
Multiple Fbo Render Issue
Feb 3, 2016
I met this problem when writing glsl_centroid sample in WebGL2 Samples Pack.
TODO

Nyc Webgl Developer Meetup
Apr 26, 2016
Thanks to Tarek’s invitation, we came to the NYC WebGL developer meetup at BioDigital to talk about our WebGL 2 Samples Pack.
People here are not like those in Khronos meetup in SF. Many of them are not advanced WebGL programmers but treating 3D programming as a hobby.

Webgl2 Khronos Talk
Mar 28, 2016
I gave a talk on our WebGL 2 samples pack at Khronos GDC event in San Fransico with Trung.
I met Ken, Brandon, Mo and a lot of senior engineers from the industry who have helped our project. Also I met some great Penn CGGT alumini.
It was a great week at GDC.
VSCode Typings and Intellisense: Dummy Learning VS-Code 1
Jun 20, 2016
Updated on Jun 20 2016 for 1.0 typings and 1.x.x VS Code
I try to bring code intellisense to visual studio code for three.js today. The process is also suitable for other packages.
VSCode Useful shortcuts and tricks: Dummy Learning VS-Code 0
Jun 20, 2016
As a dumb programmer, I am always hoping that I can become one of those geeky and experienced programmers who type rapidly and barely leave their hands from the keyboard when typing in a text editor. Learning more about a text editor sometimes save you a great ammount of time. Although there’s always a way to detailed documents, I would still appreciate a simple straightforward chi-chi for tricks of using text editors. It doesn’t have to be too advanced which including every trivial tricks or introduce all sorts of customizable plugins, but can still be very useful especially for a newbie to start rolling with the text editors.
That’s why I have this blog series about tricks of using text editors, VS Code as the selection, for it is totally free and doesn’t need many plugins to start with. JavaScript will be the main language that we are writing.
This first blog will start with some very basic but useful tricks.
glTF Avatar in Three.js
Mar 15, 2018
I implement the glTF Avatar System in Three.js, with some improvement. It can also merge export the avatar as a single glb file, and loaded by any engine supporting glTF. I post it to Facebook 3D post as an example. A website as a sharing platform of skeleton and skin files is also under construction as a 肥宅快乐工程
glAvatar Demo
Oct 19, 2017
An potential glTF extension attempt of dynamic 3D avatar. Hopefully will turn this into an open source virtual online community someday. (Something like The9 a long time ago when the internet is still in Web 1.0)

Minimal glTF Loader
Sep 27, 2017
I’ve updated the minimal gltf loader project to gltf 2 and made a release. It’s an engine-agnostic gltf loader coming together with a renderer example in WebGL 2.

glTF Emoji/Meme Render Plugin
Sep 11, 2016
glTF 3D Emoji Renderer plugin can render 3D interactive glTF Emoji model in the browser canvas,
which can add a lot of fun to your forum, blog, etc.
A project at PennApps XIV!
Thanks great teammates WindyDarian (Ruoyu Fan), AngryWaterMelon (Zhi Xu), and Troy (Chuang Lan) !

Polyhedron3D
Feb 14, 2017
A Web 3D interactive structural design tools based on reciprocal polyhedral diagrams developed for Polyhedral Structures Lab at PennDesign. It is still in development.

Particle Di
Dec 28, 2016
A fast iterated particle simulation web app that you’ve seen at the welcom page. Inspired by (plagiarized from) Nop. This one only supports static mesh… But a lot of fun. More fun with Wallpaper engine.

glTF Emoji/Meme Render Plugin
Sep 11, 2016
glTF 3D Emoji Renderer plugin can render 3D interactive glTF Emoji model in the browser canvas,
which can add a lot of fun to your forum, blog, etc.
A project at PennApps XIV!
Thanks great teammates WindyDarian (Ruoyu Fan), AngryWaterMelon (Zhi Xu), and Troy (Chuang Lan) !

LD43 Game: SpaceCrafter
Dec 3, 2018
LD 43 Game. Customize ship with equipments from your opponent and fight. Focused on getting good visual quality this time with (overused hhhh) blooming and PBR from SD. Worked with Huai boqun (Model) and Liu nianze (BGM)

LD42 Game: City 2048
Aug 10, 2018
LD 42 Game. A little sim and strategy game. Worked with Huai boqun who is an architect designer functioning as 3d artist here. We also cooperate on a long-run game during our sparetime.

Tetris Tank - A Ludum Dare 40 game
Dec 3, 2017
A Ludum Dare 40 Compo game made in 48 hrs.
A Composition of Tetris + Besiege + Tower defense.

更新了吴健雄院队和健雄杯的网站
Feb 24, 2021
没球踢好憋。。庆祝吴院2020新生杯队史首夺冠,手填了大量吴院院队和健雄杯数据,并且大幅更新了生成器系统 我是无聊本人。。

shrekshao.com
Jan 1, 2021
我想赞助东大吴院足球队球衣胸前广告,就买了个域名简单搞了个游戏工作室的网页先。

Super Unprofessional League Generator
Nov 6, 2018
A Jekyll based static site generator for website of a unprofessional league. Features include: Squad, matches, news, tables, etc. I put the league inside the school of my undergrad university as a demo. It is actually low-level game but I somehow enjoy displaying it this way and recalling all those memory from a young age lol.