Updated on Jun 20 2016 for 1.0 typings and 1.x.x VS Code
I try to bring code intellisense to visual studio code for three.js today. The process is also suitable for other packages.
As it is said on Visual Studio Code website:
VS Code provides IntelliSense for built-in symbols of browsers, Node.js, and virtually all other environments through the use of type definition .d.ts files. DefinitelyTyped is a repository of typings files for all major JavaScript libraries and environments.
We will use Typings to install these files.
-
Make sure you’ve installed
node.jsand run:npm install typings --global -
Go to your project directory, run:
typings initThere will be a
typings.jsonfile generated. -
Now search for the
three.jssyntax file inDefinitelyTyped:typings search threeIt will show all matched results. Find the one we need, the name is
three -
Install
threetypings install three --save --global- If this doesn’t work, try specify a domain for the typings, use this:
typings install dt~three --save --global -
Now with 1.x.x VSCode, we need to generate a
jsconfig.jsonfile in the root of the project folder by clicking the light bulb button at the bottom right.
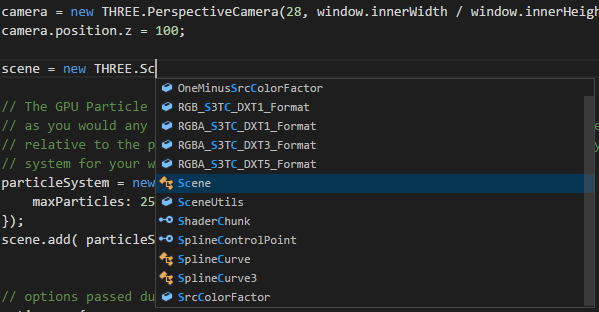
That’s it. Now we can enjoy the syntax intellisense in vscode! For other languages and packages the process is similar.