As a dumb programmer, I am always hoping that I can become one of those geeky and experienced programmers who type rapidly and barely leave their hands from the keyboard when typing in a text editor. Learning more about a text editor sometimes save you a great ammount of time. Although there’s always a way to detailed documents, I would still appreciate a simple straightforward chi-chi for tricks of using text editors. It doesn’t have to be too advanced which including every trivial tricks or introduce all sorts of customizable plugins, but can still be very useful especially for a newbie to start rolling with the text editors.
That’s why I have this blog series about tricks of using text editors, VS Code as the selection, for it is totally free and doesn’t need many plugins to start with. JavaScript will be the main language that we are writing.
This first blog will start with some very basic but useful tricks.
Open a folder
Unfortunately VS Code doesn’t provide some right click quick launch option like sublime and atom. But we can still open a folder using a terminal.
code .
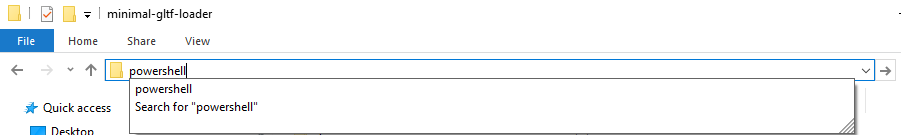
Also, if you are on Windows, there’s a trick that you can launch powershell at current directory location
by typing powershell at the file explorer address bar and then type the command to quickly
launch VS Code.

Project Scope Intellisense
You can add a jsconfig.json file to get project scope intellisense by clicking the lightbulb button.

Some very useful shortcuts
Ctrl + F: Find in current document. Most people know this.Ctrl + Shift + F: Project Scope Search. Or click to launch.
to launch.Ctrl + /: Toogle Line Comment. The same as a lot of other text editors.Ctrl + D: Add selection to next find match. OrCtrl + Shift + Lfor all occurrences.
Ctrl + P: Go to File. OrCtrl + Tabto switch between working files.Ctrl + Shift + O: Go to Symbol. Will work much better with ajsconfig.jsonfile created.Alt + Left_Arrow / Right_Arrow: Nav to prev/next location
You can also find the complete shortcuts here: Key Bindings for Visual Studio Code